Does plasmic attempt to convert images to the Next.js <Image> component under the hood? I’m not seeing my images get srcset attributes and such
Or the next.js cache urls
Plasmic uses its own version of the image-optimizing component, based on next/image, but which tries to maintain closer compatibility with the normal img tag
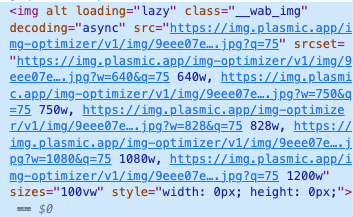
We should be generating srcset for each image, but let me know what you’re seeing:

Ah interesting - I see it for some png images but not others. I’ll check my code and see if there’s an issue
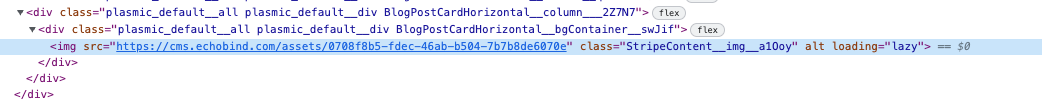
Here’s one of the unoptimized ones, it’s inside a component

It’s just an img with a dynamic url applied to it in studio

Any idea what I might be doing wrong here?
Right now image optimization is only done on images uploaded to Plasmic - we are not yet resizing images hosted elsewhere
Good to know, thanks Chung ![]()
I can probably solve by registering a code component that just wraps <Image />