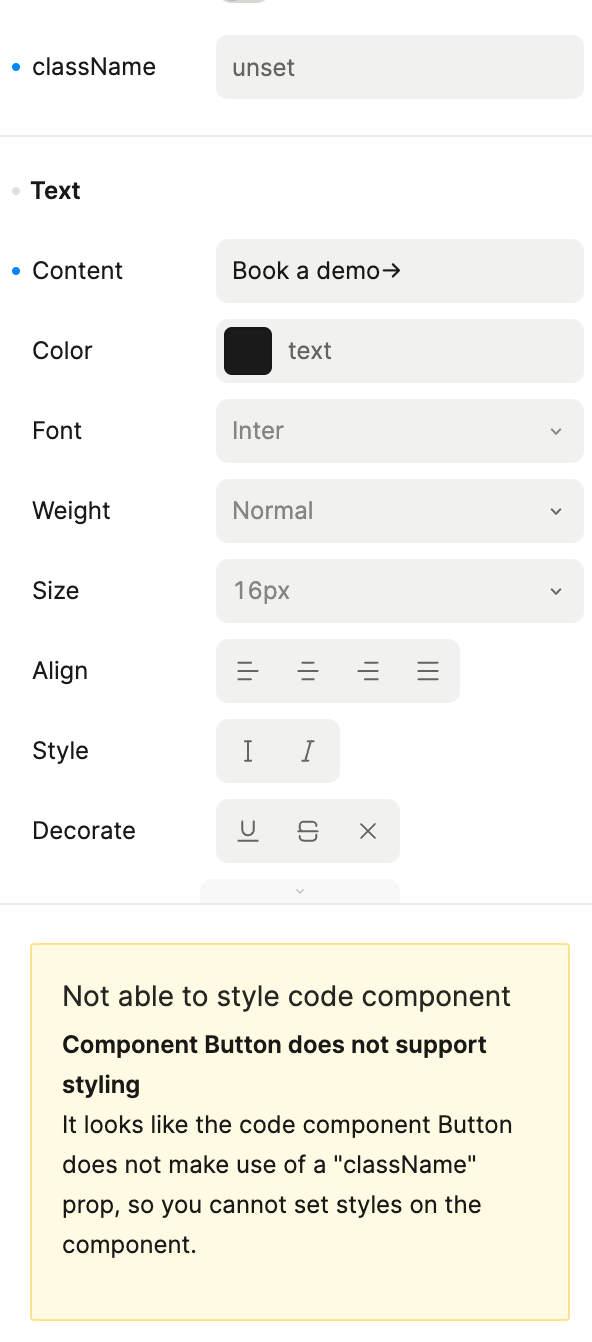
Getting this error on a component

Even though there is a classname prop
As shown above
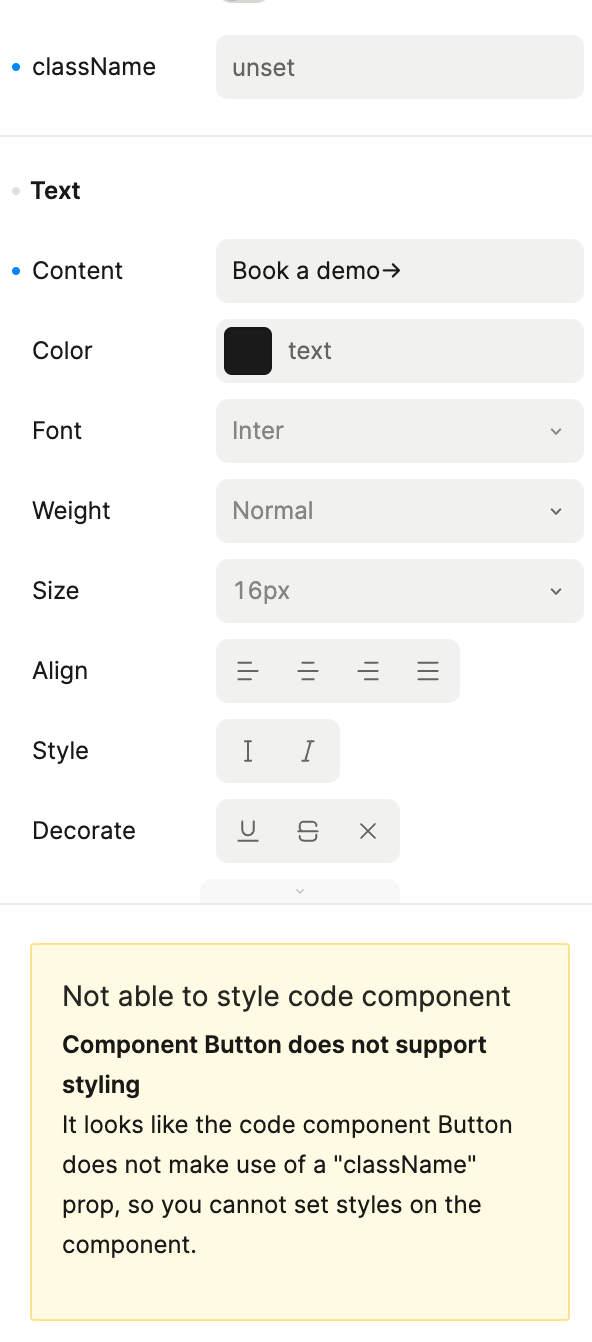
Getting this error on a component

Even though there is a classname prop
As shown above
it could be that the code component is not forwarding the className to its elements, for example:
function Button({className}) {
// ...
return (
<div className={className}>
{ /* ... */ }
</div>
);
}
so it could for be missing the <div className={className}> part for instance.
could it be the case?
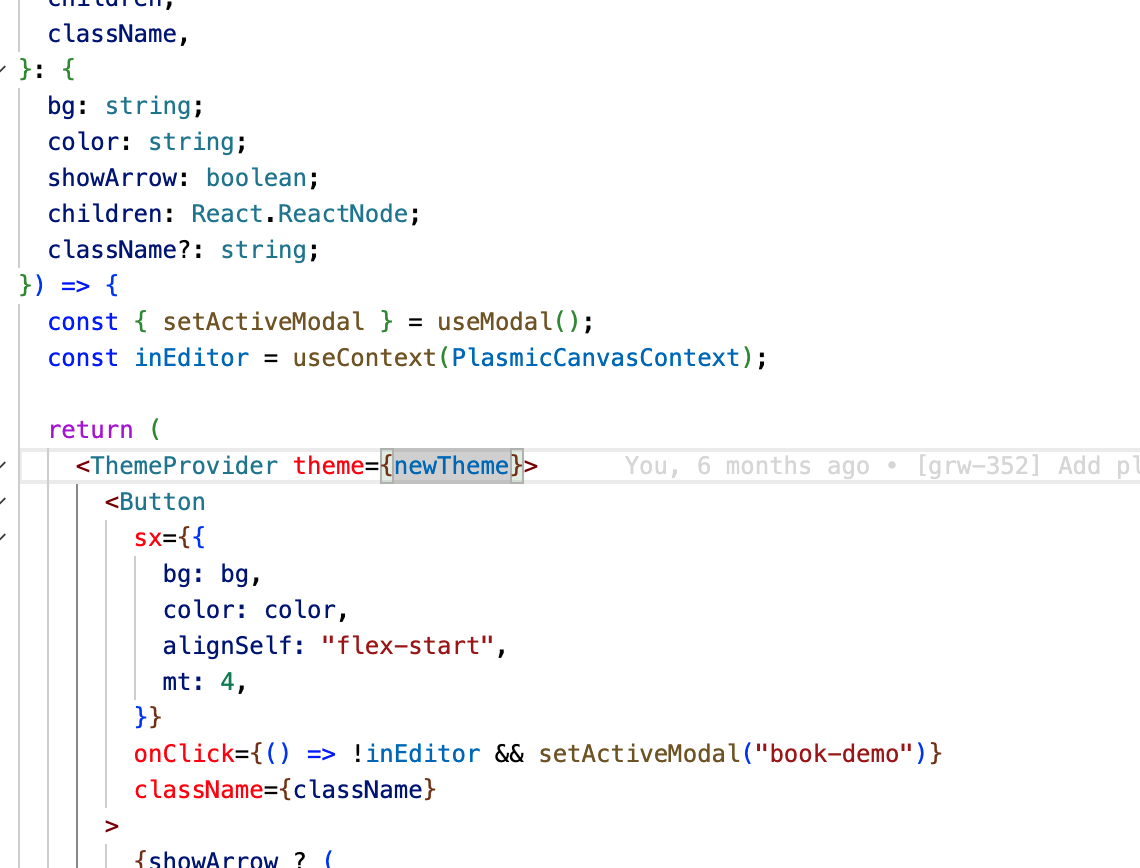
it’s being forwarded

If I actually pass a string value to the classname inside plasmic
It sets the class properly
Just Plasmic doesn’t seem to recognize it
Does the not being passed to literally the toplevel parent thing break it?
it sounds like a bug, we’ll look into it
BTW you shouldn’t also need to register the “className” prop (unless if you want to provide custom classes to it in the props besides Plasmic styles)
yep
it should be fixed now! You might need to refresh