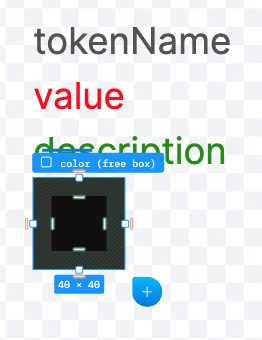
How would I go about creating a color on this free box via the following code, where TokenDocumentation is a component in my code base generated by plasmic CLI command sync.
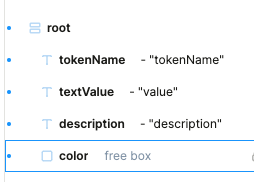
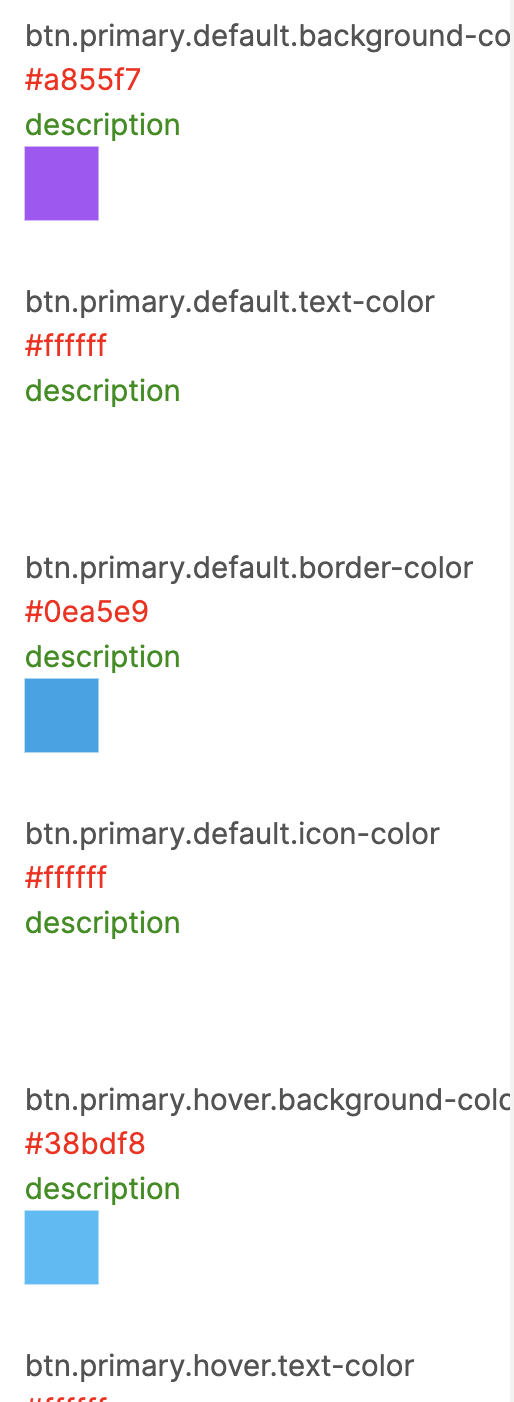
As you can see the TokenDocumentation Components layers show color with no value
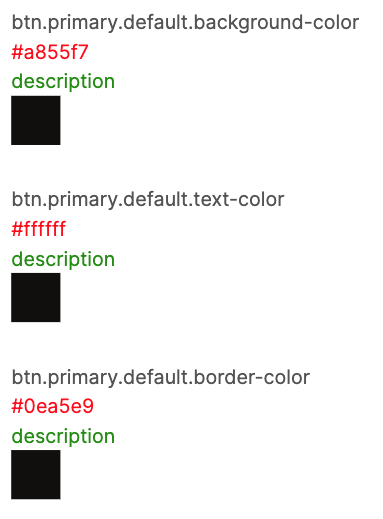
On my page, I have all other data values coming in, just not color fill.
Any tips?
<Documentation
{...props}
render={(data) => {
console.log(data)
return data.map(
({ value, color, tokenName, variant, description }: any, i: any) => {
return (
<div key={`token-docs-${i}`} style={{ padding: 8 }}>
<TokenDocumentation
tokenName={tokenName}
textValue={value}
description={description}
color={color}
/>
</div>
)
}
)
}}
/>